今夜わかるFM音源 その2
そんなわけで、いくつかreface DXで音色を作ってみます。お題としてはマイク・オールドフィールドのチューブラーベルズ。後半に様々な楽器が同じフレーズを順番に演奏するパートがあり、そこに出てくる楽器をひととおりFM音源で再現してみます。
できた音はこんな感じです。全楽器reface DXだけで作成し、録音時のエフェクト加工などもしていません。

Grand Piano (0:00)
グランドピアノの音は、アタック付近では倍音の多いノコギリ波、サスティンに従って正弦波のような甘い音になっていきます。前回も紹介したアルゴリズム8番で実装します。アタックが鋭すぎるとピックで弾いたような音になってしまうので、すこしなだらかな立ち上がりとします。
ピアノの音は、ひとつの音ならわりと簡単に作れるものの、低音から高音まで、弱い音から強い音まですべて似せるのはわりと大変です。キーボードスケーリングで低い方の倍音を多めにして力強さを加え、ベロシティセンスで強く弾いたときに倍音が多くなるようにしています。
最後に深いリバーブでボディとコンサートホールの響きを表現します。
reface capture用QRコード
Reed and Pipe Organ (0:23)
なんだかよくわからないオルガン系の音です。
普通のパイプオルガンはアルゴリズム12の加算合成や、フィードバックによる矩形波を作ると作りやすいです。ここではもう少しリードの特徴を出すためにフィードバックでノコギリ波を加えてクセのある音にしています。
QRコード
Glockenspiel (0:46)
FM音源の得意な金属音。
プリセット4-7 GlassHarpをもとに、EGを金属的なアタックにして調整します。金属音はキャリアに対して3.5倍のFREQのモジュレータという定番の設定ですね。
QRコード
Bass Guitar (1:09)
ベースギターはプリセット1-6 DarkBassの音をもとに調整しました。
弦のベースらしいアタック感とサスティンをEGで作るだけでそれらしくなります。モジュレータであるOP2とOP4を下げめにすると落ち着いたベース音です。今回はメロディを弾くため不自然にならない程度に上げてドライブ感を出しています。
QRコード
Double Speed Guitar (1:32)
ちょっと風変わりなエレキギターのクリーントーン。
コツコツしたアタックと中高域にクセのあるサスティンは、FM音源では意外と再現が難しいです。瞬間的な矩形波でアタックを、キャリアOP3とモジュレータOP4の周波数比を 2:3 にしてサスティンのクセを表現しています。さらにモジュレータOP4の立ち上がりを少し遅くすることで、弦が共振して遅れて倍音が増える雰囲気を出しました。また、歪んでると気づかないくらい薄くディストーションをかけてアナログ感を出しています。
QRコード
Two Slightly Distorted Guitar (1:55)
歪んだギター。
Bass Guitarをオクターブ上げてEFFECTのディストーションをかけるとそれだけで良い感じになります。ギターの歪みは矩形波に近いので、エフェクトをかける前の音もFBで矩形波に近づけると雰囲気が出ます。
今回は原曲風のゴツゴツしたアタックを再現しましたが、人間の弾くギターのアタックはとても多彩なので無理にアタックを強調しない方が良い場合が多いと思います。上手いギタリストのレガート奏法のようななめらかなアタックを出すために、MONOモードにするのもおすすめです。
QRコード
Mand...lin (2:17)
マンドリンのトレモロ。
小さめのボディの共鳴を再現するため矩形波に近い波形にします。マンドリンは弦が2本ずつ張ってあるためコーラスエフェクトをかけます。refaceにはトレモロの再現に便利なEG LoopがないのでLFOでがんばります。がんばったけど、あんまり似なかったので深めのリバーブでごまかします。
QRコード
Spanish Guitar and Introducing Acoustic Guitar (2:40)
これは原曲でも他の音に混ざってよく聞こえないので普通にアコギの単音ソロ風の音を作ってみました。定番のアルゴリズム8で、ボディが低く響くサスティンとアコギの弦特有のトレブリーな倍音を組み合わせています。これもモジュレータの立ち上がりを少し遅くして共振の隠し味を加えています。また、ベロシティセンスを上げめにしてダイナミクスをつけやすくしました。
QRコード
and Tublar Bells! (3:04)
最後にチューブラーベルズ。
プリセットにあるのであんまりすることがないです。プリセットの音は残響が長すぎるので少し調整。
FM音源では金属音が出しやすいものの、どうしても柱時計のような音になりがちなのでモジュレータを上げすぎないなど工夫が必要です。原曲のチュブラーベルズの音はローをカットしたような音なので二つのキャリアの一方をオクターブ上にしてみます。でもやっぱりreface DXだけでは再現が難しいです。
今回はやっていませんが、後からイコライザーをかけてローカットするとそれっぽくなると思います。
QRコード
今夜わかるFM音源
reface DXいいですね。あえてDX7シリーズに近い音源仕様と、現代的な使いやすい操作性とを組み合わせることで、FM音源本来の音作りの楽しさがあります。とはいえ、先日Web Music Developer Meetup@Sapporoの参加者と話して、こういったイベントに参加するような人でも、FM音源でイメージどおりの音をつくるのは難しいと感じる人が多いようでした。そんなわけで、今回はちょっと実践的な音作り方法について書いてみようと思います。
■キャリアとモジュレータ
FM音源はオペレータと呼ばれる発振モジュールを組み合わせて音をつくります。変調される側をキャリア、する側をモジュレータと呼びますが、これは相対的なもので、アルゴリズムによっては変調されたキャリアがまた別のオペレータのモジュレータになることもあります。
と、いうようなよくある説明を読んでもなかなか音色にむすびつかないですよね。ここでは、自分の場合の音作りのワークフローを例に説明していきます。
■ハープの作成
最初の例としてハープの音をつくることにします。オーケストラの後ろの方で優雅にポロロンと弾いているあれです。
1. アルゴリズムの選定
音色の特徴はアタック時の波形とサスティン時の波形にあらわれやすいです。一般的にアタックは倍音やノイズを多く含み、サスティンは倍音が少ないので、アタックの音色とサスティンの音色を別々につくって最後にバランスをとる、という進め方がおすすめです。
こういった考え方の音作りに一番便利なアルゴリズムは8番です。アタック用とサスティン用にキャリアとモジュレータが一組ずつ使えます。実際プリセットもこれを使っているのが多くて、DXの音として名高いエレピやマリンバのプリセットもこのアルゴリズムです。
図を見てわかるように最終出力につながるオペレータが2個あります。これが1個のアルゴリズムはエグい音用、2個は汎用的、3〜4個になるとオルガンやパッドのような音、というような大まかなイメージです。
2. エンベロープ仮設定
reface DXのEGはDX7と同じくパラメーターが多くて大変です。なので、初期値としてパラメーターを以下のようにしてしまって、通常はR1(A)、 R3(D)、 L3(S)、R4(R)だけ操作するようにしてしまえれば、一般的なシンセのADSRと同じなので作業のとっかかりが楽になります。その後微調整したくなったときにはじめて他のパラメーターを触るようにします。
L1:127 L2:127 L3:64 L4:0
R1:127 R2:127 R3:64 R4:64
今回は、減衰音ということでL3=0にして、サスティン用にオペレータ1の減衰時間R3を長めの50に、アタック用にオペレータ3の減衰時間R3を短めの100にします。あとで微調整するのでここではざっくりの設定です。
3. サスティン音の作成
さて、ハープのような弦をはじく楽器(撥弦楽器)の場合、弦の振動は正弦波かそれに近いノコギリ波の軌道を描きます。
https://www.youtube.com/watch?v=6sgI7S_G-XI
これはreface DXの場合、FEEDBACKだけで再現できそうです。まずオペレータ1以外のLEVELを0にします。次にオペレータ1のFEEDBACKをそれっぽい音になるまで上げていきます。40くらいが良さそうです。またこのときEGのR1、R3、R4を微調整します。
ちなみに、キャリアとモジュレータの周波数比の定番としては以下のようなものがあります。reface DXはFEEDBACKでいろいろできてしまいますが、知識として知っておくとなにかと役立ちます。
・ノコギリ波 1:1 ブラス、ストリングス
・矩形波 1:2 クラリネット、笛、レトロゲーム
・金属音 1:3.5
4. アタック音の作成
こんどはオペレータ1のLEVELを0にして、代わりにオペレータ3のレベルを上げてアタック音を調整します。ハープは、指で弾くためアタック時のノイジーな高周波はほぼゼロと考えてよさそうです。
次にハープの構造をググって調べます。奏者のおねえさんが抱えているあたりに、アコースティックギターのような共鳴胴とサウンドホールがあるようです。ということは箱が共鳴するような中域が響く音だと予想できますね。中域が共鳴する音は矩形波で再現しやすいのでオペレータ3のFEEDBACKをマイナス方向に下げていきます。-74にするとそれっぽくなってきました。EGのR1、R3、R4も同様に微調整します。R3は83くらいが良さそうです。
5. エフェクトの設定
ハープはコンサートホールのようなところで鳴っている音がなじみ深いので、深めのリバーブをかけます。
6.最終調整
サスティン(オペレータ1)とアタック(オペレータ3)とのレベルバランスをとったら完成です。今回はオペレータ2と4は使いませんでした。もう少し倍音を加えたいときに少しずつ上げるようにして使います。
■ストリングスの作成
次はストリングスを作ってみます。オーケストラ風の存在感のある音を目指します。
1.アルゴリズムの選定
ストリングスの音はバイオリンやチェロなどたくさんの音が一斉に鳴っているところに特徴があります。そんなわけで全部のオペレータを並列に鳴らすアルゴリズム12を選びます。
2.エンベロープ仮設定
ストリングスは持続音でアタックが遅いので全部のオペレータを下のようなエンベロープにします。
L1:127 L2:127 L3:127 L4:0
R1:70 R2:127 R3:127 R4:90
3.サスティン音の作成
バイオリンのような弓で弾く擦弦楽器の弦の振動は、典型的なノコギリ波の軌道を描きます。
https://www.youtube.com/watch?v=6JeyiM0YNo4
今回も鳴らすオペレータ以外のレベルをゼロにして、すべてのオペレータひとつずつのFEEDBACKをそれっぽい音になるまで上げていきます。60くらいで良い感じになりました。
4.オクターブの調整
オーケストラの弦楽器構成を想像して、低域、中域、高域にオペレータを振り分けます。オペレータ1のFREQを0.50、オペレータ2と3のFREQを1.00、オペレータ4のFREQを2.00にします。これで2オクターブに渡るユニゾンになります。
5.厚み・広がりの調整
ピッチやタイミングが正確すぎると、たくさんの音が鳴っているようには聞こえません。プラスマイナス10くらいの範囲で各オペレータのデチューンを設定することで音に広がりが出ます。また、EGのR1(アタック)、R4(リリース)を微調整して適当にばらけさせました。
6.エフェクトの設定
さらにたくさんの音で鳴っている効果をつけるため、コーラスエフェクトをかけます。ふたつめのエフェクトは、こちらもコンサートホールの響きを再現するためリバーブをかけます。各オペレータのレベルバランスも調整したらこんな感じ。
7.最後にひと工夫
これでもかなり良い感じのストリングスですが、アタックのときに弓が弦にこすれるザリッとしたニュアンスを加えてみます。
オペレータ2のFEEDBACKを上げて倍音を加えます。また、オペレータ2のエンベロープを下のようにしてアタックは大きく、サスティンは他よりも小さくなるようにします。
他のオペレータも気持ちR1とFBを増やしてアタック感と倍音を加えます。全体のレベルバランスをとったらできあがり。
ね?簡単でしょ。
次回はピアノの音の作り方とか紹介します。こんなやつ。

QR
Processingの本の表紙がなにかおかしい
今度Processing言語の良さそうな翻訳本が出るらしいんですが、Amazonで見ると書影がちょっとどうかしてるということで話題になりました。
はたしてこれがそのまま表紙になるのか、それともとりあえずの仮の画像なのかはよくわかっていません。一般的にこの手のクリエイティブ・コーディングとかジェネラティブ・アートとかいわれるジャンルの書籍は、その題材とする言語自身で出力されたグラフィックを表紙とするのが通例のように思います。はっ、ということは、これはこの書影をProcessingでジェネレートしてみろという出版社からの挑戦状なのでは?
そんなわけで描いてみました。パーリンノイズをつかっていて、リロードするたびに輪郭線などが変わります。
http://aikelab.net/processingbook/
ソースはこちら。
http://aikelab.net/processingbook/bookimage.pde

Processing ビジュアルデザイナーとアーティストのためのプログラミング入門(仮)
- 作者: ベン・フライ,ケイシー・リース,中西泰人,安藤幸央,澤村正樹,杉本達應
- 出版社/メーカー: ビー・エヌ・エヌ新社
- 発売日: 2015/09/20
- メディア: 単行本
- この商品を含むブログを見る
Webページに丸を描く5つの方法
ひまなのでWebで丸を描く方法についていろいろ考えてみました。TMTOWTDI。
http://aikelab.net/circle
▪文字
<div id="mychar">●</div>
#mychar { color: #00f; font-size: 120px; }
▪CSS
<div id="mydiv"></div>
#mydiv { width: 100px; height: 100px; margin-left: auto; margin-right: auto; -webkit-border-radius: 50px; -moz-border-radius: 50px; border-radius: 50px; background-color: #00f; }
<canvas id="mycanvas" width="110" height="110"></canvas>
var canvas = document.querySelector('#mycanvas'); var ctx = canvas.getContext('2d'); ctx.fillStyle = '#00f'; ctx.beginPath(); ctx.arc(60, 60, 50, 0, Math.PI * 2, true); ctx.fill();
▪SVG
<svg width="110" height="110" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <circle cx="50" cy="60" r="50" fill="blue" /> </svg>
▪WebGL(Three.js)
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r71/three.min.js"></script> <div id="mywebgl"></div>
// シーンを作成 var scene = new THREE.Scene(); // サークルオブジェクトを作成 var material = new THREE.MeshBasicMaterial({color:"#0000FF"}); var geometry = new THREE.CircleGeometry(0.5, 32); var mesh = new THREE.Mesh(geometry, material); scene.add(mesh); //カメラを作成 var camera = new THREE.PerspectiveCamera(45, 1, 1, 100); camera.position.set(0, 0.05, 1.4); var renderer = new THREE.WebGLRenderer(); // レンダラを作成 renderer.setSize(110, 110); renderer.setClearColor("#fff", 1); document.querySelector('#mywebgl').appendChild(renderer.domElement); renderer.render(scene, camera);
超簡単に3DCGできるJavaScriptライブラリ作った
ブラウザでWebGLが使えるようになって3DCGプログラミングはずいぶん身近なものになりました。と書いてるそばから違和感を感じるくらい生のWebGLをJavaScriptで書くのは敷居が高かったりします。できなくはないけど前提となる知識がかなり必要な感じ。
three.jsが登場したときは、これで普通に3DCGができるということで一気にひろまりました。とはいえ、それでもまだやることは多く、画面に四角い箱を表示する場合以下のようなプログラムを書くことになります。
・シーンを作成
・ライトを作成、位置と向きを設定、シーンに追加
・カメラを作成、位置と向きを設定、シーンに追加
・マテリアルを作成、色を指定
・BoxGeometryを作成、サイズを指定
・メッシュを作成、位置と向きを設定、シーンに追加
・レンダラーを作成
・レンダリングループ処理
これらのひとつでも間違えたりパラメーターが適切でないと箱は表示されません。
そんなわけで、超簡単に3DCGが描けるthree.jsのラッパーライブラリを作成しました。
http://aikelab.net/threepiece/
https://github.com/aike/ThreePiece.js
■ボックスを表示
var t = new ThreePiece(); t.eval({obj:"box"});

このライブラリの基本的な方針としては、ライトもカメラもデフォルト値を持っていて、何も指定しないとデフォルト値が使われるというものです。オブジェクトを生成すると画面の見やすい位置に見やすい色、見やすい大きさで表示されます。DOMツリー上の位置も、divのIDを指定したらdivの下に生成し、省略するとbodyの直下に生成します。
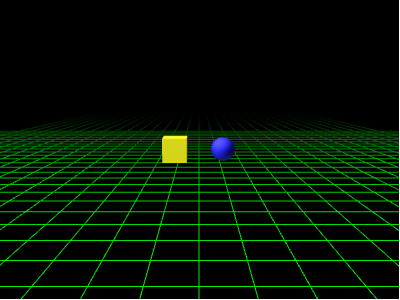
■複数オブジェクトの表示
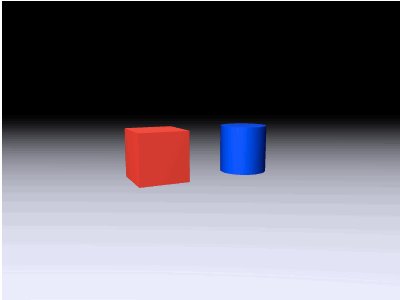
オブジェクトを追加したり、グリッドを描いたりはこんな感じ。
var t = new ThreePiece(); t.eval([ {obj:"grid"}, {obj:"box", x:-1, col:0xffff00}, {obj:"sphere", x:1, col:0x0000ff} ]);

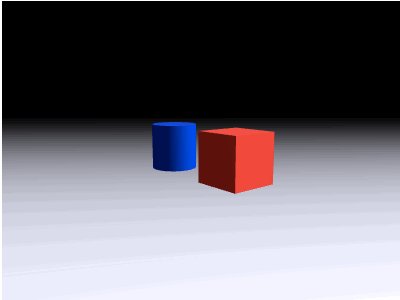
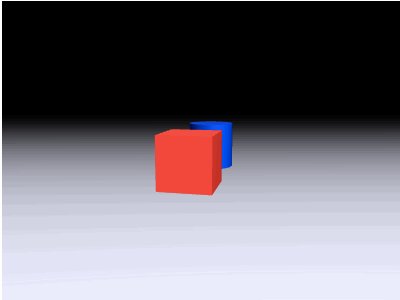
■視点の回転
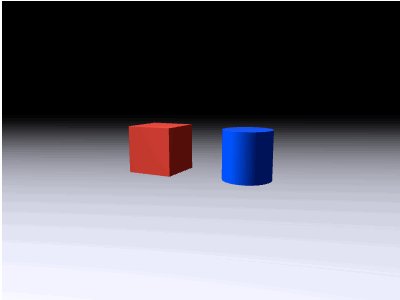
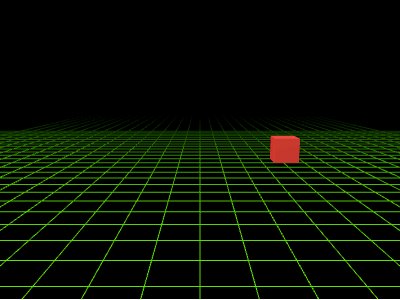
3DCGは、一方向から見ただけでは、各オブジェクトの位置関係がわかりづらく、またカメラの後ろ側にオブジェクトが生成されていたりということがあったりします。そういうときのパラメーター調整に便利な、視点を回転するrotate()命令を用意しました。
var t = new ThreePiece(); t.eval([ {obj:"ground"}, {obj:"box", x:-2, scale:2}, {obj:"cylinder", x:2, scale:2, col:0x0000FF}, ]); t.rotate();

■モデルに名前をつけて操作
モデルに名前をつけて、後から名前で検索して操作することもできます。
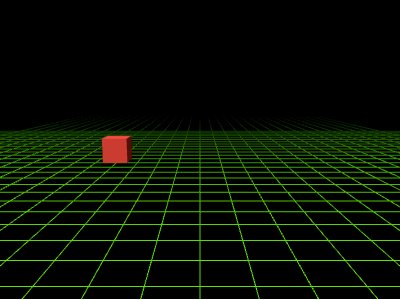
また、addHook()を使うことで、レンダリングループに独自の処理を追加できます。
var t = new ThreePiece(); t.eval([ {obj:"grid"}, {obj:"box", name:"myobj"} ]); t.addHook(function(msec) { t.obj("myobj").position.x = Math.sin(msec / 1000) * 4; });

■グループ化
モデルが複雑になってくると、複数のモデルをグループ化したり、オブジェクトに変化があったときのみ再描画したり(いわゆるダーティーフラグ)といった機能がほしくなります。
var t = new ThreePiece(); t.define("face", {obj:"group", z:2, data:[ {obj:"box", col:0xEEEEEE}, {obj:"circle", w:0.1, z:0.51, x:-0.2, y:0.2, col:0x222222}, {obj:"circle", w:0.1, z:0.51, x: 0.2, y:0.2, col:0x222222}, {obj:"plane", w:0.6, h:0.2, z:0.51, y:-0.2, col:0xAA2222} ]}); var data = [ {obj:"grid"}, {obj:"face", x:-3, y:0}, {obj:"face", x: 0, y:0, name:"centerface"}, {obj:"face", x: 3, y:0} ]; t.useDirtyFlag(); t.eval(data); var pos = 1; setInterval(function() { pos = 1 - pos; t.obj("centerface").position.y = pos; t.setDirty(); }, 500);

■応用例
がんばればこんなこともできます。

http://aikelab.net/websynthv2/
Enjoy!

three.jsによるHTML5 3Dグラフィックス〈上〉―ブラウザで実現するOpenGL(WebGL)の世界
- 作者: 遠藤理平
- 出版社/メーカー: カットシステム
- 発売日: 2013/09/01
- メディア: 単行本
- この商品を含むブログを見る
WebGLでかっちょいいシンセできたよー
ちょうど3年前に当時出始めのWeb Audio APIを使ってウェブブラウザで動くシンセを作りました。その後ブラウザのAPIもいろいろと進化したので、それに合わせてバージョンアップをしてみました。

http://aikelab.net/websynthv2/
https://github.com/aike/webaudiosynthv2
■新バージョンの特徴
・WebGL(three.js、ThreePiece.js)を使った3Dグラフィック
・Web Audio APIに追加されたオシレーターノードを使用してエイリアスノイズを排除
・Web Audio APIのオートメーション機能によるシンプルなGLIDEの実装
・Web MIDI APIでMIDIキーボードから演奏可能
・アスキーキーボードによる演奏
・デモ曲のロングバージョン
■実行環境
・最新版のChromeが推奨環境です
・Safariでも動きますが少し重いかもしれません
・FirefoxはWeb Audio APIのオートメーションが未実装のようでGLIDEが効きません
・ん、IE?なにそれ
■その他
DTMソフトウェアのGUIは、これまでのような擬似3Dのものから、3DCGソフトで描いたリアルなものが少しずつ増えてきたようです。いまは事前にレンダリングした画像を使っているようですが、いずれリアルタイムレンダリングの3D GUIを使うようになると予想しています。
そんなわけで、実験的にリアルタイムレンダリングの3DCGでGUIを実装してみました。まだいろいろもっさりしていて使いにくさはあるものの、簡単に拡大縮小できたり、マウスオーバー時のエフェクトなど2Dにはない面白さも感じられると思います。

three.jsによるHTML5 3Dグラフィックス〈上〉―ブラウザで実現するOpenGL(WebGL)の世界
- 作者: 遠藤理平
- 出版社/メーカー: カットシステム
- 発売日: 2013/09/01
- メディア: 単行本
- この商品を含むブログを見る
iPhoneでワウペダルを作ったった
ワウペダルが好きです。ギターのカッティングにかけて遊んでいるとあっというまに時間が過ぎていきます。そんなわけでどこのご家庭にもあるiPhoneとJavaScriptでワウペダルを作ることにしました。こんなやつ。
JavaScriptでiPhoneの加速度センサーとWeb Audio APIを使ったワウペダル作った。 http://t.co/rGDHh5FaWb https://t.co/erfjy9tL80
— aike (@aike1000) 2014, 10月 20■作り方
まず、Web Audio APIでフィルターを作ります。
Biquad Filterを作ってバンドパスフィルターに設定するだけです。簡単。Qの値を少し大きめの4くらいにしておくとワウらしいクセが出ます。あとは0.0〜1.0の引数の値に応じてフィルターの中心周波数をセットする関数setWahPos()を用意しておきます。これが、ペダルの角度が変わったときに呼ばれます。
var ctx = new AudioContext(); var wah = ctx.createBiquadFilter(); wah.type = "bandpass"; wah.Q.value = 4; wah.connect(ctx.destination); var setWahPos = function(pos) { wah.frequency.value = 400 + 3000 * pos; } setWahPos(1.0);
次にiPhoneの加速度センサーで角度を検知する処理を書きます。
deviceorientationのイベントリスナーを用意するとiPhoneの角度変化イベントを受け取ります。角度情報はalpha、beta、gammaの3方向あり、ペダルとして使用する前後の傾き情報はbetaが対応します。検知した角度を0.0〜1.0の範囲に正規化して指定されたコールバック関数を呼ぶ処理はこんな感じ。
var Pedaler = function(callback) { var self = this; window.addEventListener("deviceorientation", function(e){ if (e.alpha) { self.setAngle(e.alpha, e.beta, e.gamma); } }); this.angle = 0; this.callback = callback; } Pedaler.prototype.setAngle = function(alpha, beta, gamma) { var angle = (beta + 20) / 40; if (angle < 0.0) angle = 0.0; else if (angle > 1.0) angle = 1.0; this.angle = angle; if (this.callback) this.callback(this.angle); }
上記のPedalerオブジェクトを生成して、コールバック関数でワウのsetWahPos()を指定することで角度と音色を連動させます。
$(function() { var pedaler = new Pedaler(function(a) { setWahPos(a); }); })
あとはUIと音源処理を書けば完成です。音源は本当はギターをiPhoneにつないで鳴らしたいところですが、WebRTCがまだiOSのブラウザでは使えないのでサンプリング音源をループで鳴らすことにしています。
iPhoneWah http://aikelab.net/iphonewah/
ソースコード http://github.com/aike/iphonewah/
Pedalerはワウに限らず汎用的なペダルとして使えるように書いてあるので、アイデアとiPhoneを踏み壊す勇気があればいろいろ応用が考えられると思います。







